Arregla Ticketmaster, Compra Tus Boletos
El jueves pasado inició la venta al público para el América - Cruz Azul, el clásico jóven. Siendo un partido al que tenía que ir y dado a que amenaza con estar lleno, mi mejor opción para conseguir boletos era el odiadio Ticketmaster. Una vez mentalizado en que me cobrarían más caro los boletos con cargos fantasma, abrí el sitio a la hora y me encontré con una sorpresa. Esta es una historia del triste estado de los sitios web en México.

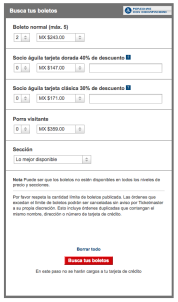
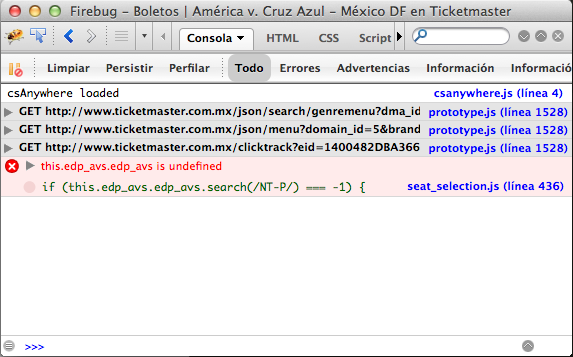
 Después de encontrar el partido, me encontré una pantalla en la que se selecciona el tipo de boleto que se quiere adquirir. Elegí los que quería y presioné el botón rojo.. y nada. Sería un problema de Firefox? Así que probé con Chrome, sólo para obtener el mismo resultado. Intentando indagar un poco más y con el tiempo corriendo —los boletos no durarán por siempre—, abrí Firebug, mismo que develó el problema: un error de Javascript, este tipo de errores son comunes en sitios mal diseñados.
Después de encontrar el partido, me encontré una pantalla en la que se selecciona el tipo de boleto que se quiere adquirir. Elegí los que quería y presioné el botón rojo.. y nada. Sería un problema de Firefox? Así que probé con Chrome, sólo para obtener el mismo resultado. Intentando indagar un poco más y con el tiempo corriendo —los boletos no durarán por siempre—, abrí Firebug, mismo que develó el problema: un error de Javascript, este tipo de errores son comunes en sitios mal diseñados.
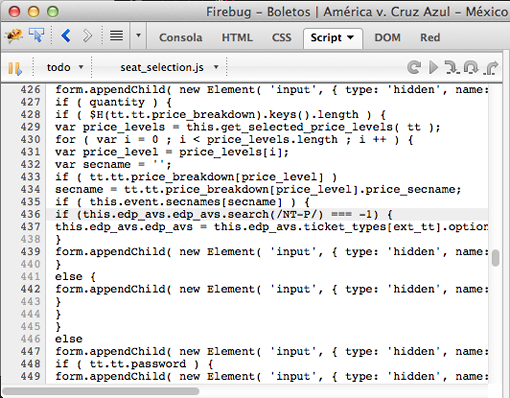
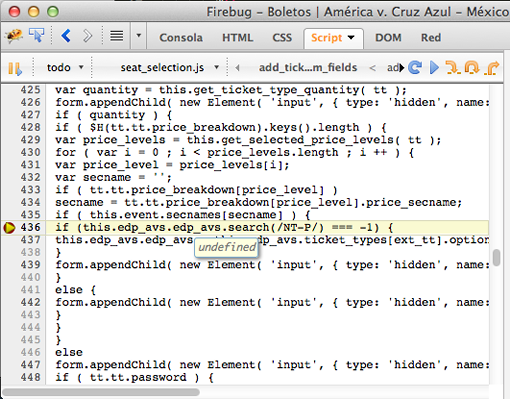
Qué hacer? Le escribo a Ticketmaster para avisarles de su error? Cuántas horas —o días, semanas, meses— tardarán? Cómo conseguiré mis boletos después? Y si lo arreglo ahí mismo? Tomando la decisión de hacerlo yo mismo, pensé que si era un error sencillo no tendría que gastar mucho tiempo, pero si todo el script estaba mal hecho, probablemente no lo podría arreglar. Además, si el script está minificado o comprimido, se complicaría enormemente. Entonces empecé a rastrear el error. Para mi fortuna, el script no usaba ningún tipo de compresión, lo que me llevó inmediatamente a la parte conflicitiva:

Sin tener idea de qué pasaba, pongo un break point para que Firebug me avise cuando se esté ejecutando tal función, misma que se llama tres veces por alguna extraña razón, siendo la última la que detiene todo el proceso debido a que la variable no está definida:

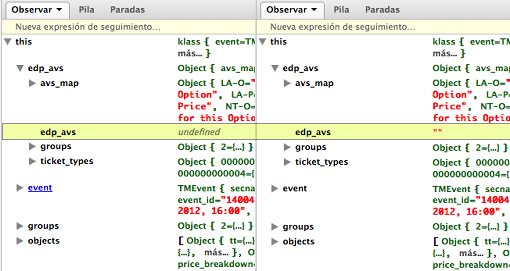
El error sucede porque se le aplica una función a esta variable no definida, lo que no es válido y termina la ejecución por esta falla. En teoría, si pudiera definir esta variable (incluso con una cadena vacía), la función podría ejecutarse y seguir su curso normal, y si no hay más errores, llevarme a continuar la compra de mis boletos.
Así que accesé al objeto, encontré la variable y la definí:

Continué la ejecución y me llevó al siguiente paso que me dejó seguir el proceso normalmente hasta llevarme a imprimir los boletos.

Es una pena que esto suceda en la parte más importante de un negocio, la que debe estar probada hasta el más mínimo detalle. Imagínense cuánto podría perder Amazon con un error de estos. Y no espero perfección, es imposible, pero deberían existir métodos diseñados para capturar este tipo de fallas, reportarlas y arreglarlas rápidamente.
Después me di cuenta que si no seleccionaba mas que la cantidad de boletos a adquirir, el error no aparecía. Creo que la interfaz es demasiado complicada, añadiendo opciones para cada tipo de cliente, misma que podría ser mostrada en los pasos siguientes.
Si alguien siente que en México los sitios web están mal hechos, les invito ayudarnos a levantar la vara. Favor de contactarme.
En fin, el América hoy ganará, eliminará al Cruz Azul, calificará en segundo lugar y hará historia al ganar todos los clásicos en un mismo torneo. Y no digamos del campeonato.
Arregla Ticketmaster, Compra Tus Boletos fue escrito por @rafael_soto_ el día domingo 29 de abril de 2012 a las 12:39 p. m.
Este post fue etiquetado: futbol hacker deportes artículos web geek
24 años haciendo sitios web
Sabemos una o dos cosas acerca de cómo posicionar tu negocio en internet. Hablemos.
Comentarios
Un consejo man, utiliza el developer tool de chrome es mas completo que Firebug.
Y entre otras cosas, codigo minificado te lo muestra de forma legible, el debugger lo siento mas rapido que en Firebug, etc.
Y pues si, cuando se da la extranha razon que ocupo un sitio mexicano, recuerdo mas de un par de veces casos donde toca arreglarles errores de JS.
gracias por los tips, pero no puedo dejar Firefox, me parece aún muy superior a Chrome, digan lo que digan.
y sí, es cierto lo de mostrar código minificado, pero no lo he podido probar bien. saludos!
Agrega tu comentario
Nota: Comentarios deshabilitados temporalmente, disculpen las molestias.