Gimme The Power
De Olallo Rubio, este documental me confundió un poco al principio, pues sabía que era de Molotov pero desconocía el tinte político e incluso este último tema parece ser el principal, con Gimme The Power como un título juguetón de una canción que se volvió himno.
Pero ya con el trailer oficial queda todo más claro.
Comenzando con una breve historia de la política en México desde los sesenta, pasando por todos los eventos que marcaron —manchando con sangre— nuestro país, junto con los movimientos sociales y la manipulación mediática y cierre de espacios que llevaron a manifestaciones, de las cuales la música fue el medio favorito.
Así hasta llegar a finales de los noventa que nace Molotov, una banda que revolucionó la forma de llevar el hartazgo a la música —concepto nada nuevo— añadiendo un toque de picardía, rebeldía y palabras altisonantes.
Divertido, interesante y crítico, Gimme The Power tiene también sus deficiencias, pues parece prometer más de lo que ofrece. En partes parece que carece de fluidez, sobre todo en la última, que parece terminar súbitamente. Finalmente creo que carece de sustancia, pues después de salir de la sala, parece que no nos quedamos con mucho más de lo que ya sabíamos. Considero que trata de abarcar demasiado de dos temas y no logra hacerlo de ninguno.
Enlaza este post por el permalink o el microlink.
Presentación De Watch_Dogs En E3 2012
En este primer día del E3 han habido interesantes presentaciones, pero creo que a menos de que pase algo extraordinario de aquí al jueves, Watch_Dogs podría ser la gran sorpresa del evento. Chequen este video de diez minutos y entenderán el porqué.
En el papel, la mezcla de un Grand Theft Auto con Metal Gear Solid se escucha muy bien, en la ejecución del concepto recae el resultado final de si será tan sólo una idea muy bien mostrada en un video o algo verdaderamente revolucionario.
Pero por lo pronto, Watch_Dogs se ve genial. Aún no hay fecha de lanzamiento, pero estará disponible para Xbox 360, PS3 y PC.
(Perpetrado de reddit)
P.S. Trailer oficial de Quantum Conundrum Otro gran esperado, este saldrá el próximo 21 de Junio. Me preocupa un poco el giro que le han dado con el personaje principal.
Enlaza este post por el permalink o el microlink.
Iron Man 2
Con un agradable antecedente, Iron Man 2 seguramente tendría un duro trabajo para superarse a sí misma y mostrarse como una de las sagas que más competencia le hacen a la de Batman, a quien considero el líder indiscutible en calidad en este género de películas basadas en cómics. Y con el próximo año viniendo la tercera parte del hombre de acero, se nota que Marvel sabe a qué apostarle.
Posiblemente elevaron las expectativas más de lo que pudieron prometer y en esta secuela pese a tener un par de interesantes adiciones en el casting, peca de exageración y chistes innecesarios que se convierten en un final que parece forzado.
La premisa de un Stark enfermo es buena, aunque un poco abusada en el género, esta lleva a darle pie a The Avengers pero lleva a escenas ridículas —aunque no del nivel de Batman Forever— como la fiesta en la que Tony está ebrio.
Y tanto enfoque en esto hace que la batalla final dure a penas un par de minutos, en los que uno no se explica algunas cosas, pero que definitivamente se nota apurado.
En general, Iron Man 2 es interesante, pero con lo que se mostró en la primera parte, yo esperaría un poco más. Al final siento que de las tres presentaciones de la historia de Tony Stark, esta es la peor.
Enlaza este post por el permalink o el microlink.
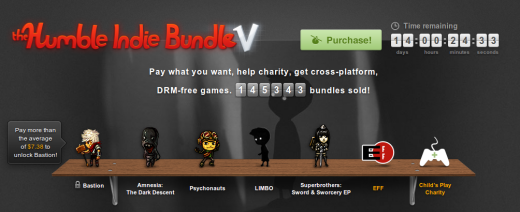
Humble Indie Bundle V
Si ayer tuve dudas de publicar la mención a Indie Royale, hoy Humble Indie Bundle nos demuestra cómo hacerlo. En esta quinta ocasión nos traen cinco maravillosos juegos, una vez más levantando la vara de lo que fue para mí el mejor bundle en su cuarta edición.
Comenzamos con Amnesia, un juego que tuvo gran impacto en cómo recomponer el género de terror, personalmente no es mi género favorito, pero reconozco que algo se hizo muy bien para llegar al lugar en el que están. Psychonauts es el título más viejo, pero con gran aclamación; un juego de plataformas que es parte de las obras maestras de Tim Schafer. Limbo es el tercero, una minimalista y espectacular experiencia de terror, plataformas y puzzle, uno de los juegos independientes más importantes del 2010 que el año pasado tuvo su lanzamiento en Steam. Superbrothers: Sword & Sworcery EP, lanzado originalmente para iOS, presentando una espectacular experiencia con gráficos pixelados y un fantástico soundtrack, una de las obras independientes más apreciadas del año pasado.
Y por si esto fuera poco, si pagamos más del promedio, obtendremos Bastion, un RPG con elementos de acción y aventura, visualmente inspirador y que aún así destaca por su sonido: un soundtrack espectacular y una experiencia acompañada de un narrador.
Todo esto por menos de $8 dólares hasta el momento. Considerando que tan sólo Limbo cuesta $6 de los verdes, la decisión es obvia, incluso si sólo les falta uno de estas maravillosas demostraciones de expresiones interactivas. Y si faltaban buenas noticias, esto, como ya es una muy sana costumbre, es compatible con Windows, Mac y Linux, de modo que nadie se queda sin jugar. Además, apoya a dos instituciones sin fines de lucro muy importantes.
Algo que no he comentado es el video promocional, pues hasta este bundle no destacaba mucho. Pero el actual lo tienen que ver, con dos celebridades muy involucradas en realizar esta promoción:
El mejor bundle de la historia, no cabe duda. Gracias Humble Indie Bundle, esperemos que pronto vuelvan a levantar la vara.
Enlaza este post por el permalink o el microlink.
Indie Royale: The Graduation Bundle
Se acerca Junio, y con este, el fin del ciclo escolar. Y para festejarlo —de alguna forma—, Indie Royale nos trae The Graduation Bundle, que incluye seis juegos independientes a un precio rondando los $5 dólares.
Una vez más, creo que la calidad es decente, lo suficiente como para ser mencionado. Este bundle incluye The Void, un juego de primera persona con una premisa ampliamente conceptual, pero bien recibido por la crítica; Dead Pixels, un shooter de zombies en 8 bits cuyo arte no impresiona pero aparenta ser muy entretenido; The Ship, una mezcla entre FPS, juego de detectives y Titanic; 1000 AMPS, un minimalista puzzle/plataformas enfocado a la luz; Lasercat, una experiencia visualmente muy similar a la de VVVVVV y el bonus, AirMech que es el que más apantalla.
Poco a poco empiezo a ver una sobresaturación de este tipo de paquetes. Les dejo a su consideración si lo compran o no, porque por un lado el precio me parece más que justo, pero por el otro, si probablemente ni van a terminar jugándolos, pues es desperdicio.
Los siguientes bundles saldrán en 2, 4 y 7 semanas y son nombrados The Junebug Bundle, The Summer Bundle y The July Jubilee Bundle. Esperemos que traigan importantes títulos.
Enlaza este post por el permalink o el microlink.
Iron Man
Más vale tarde que nunca. No recuerdo los motivos por los cuales no vi Iron Man, a pesar de buena crítica, buenas recomendaciones y ser de Marvel, productora que constantemente cuida la calidad de sus historias pasadas a la pantalla grande.
Con todo el hype ocasionado por The Avengers y posteriormente por su buen sabor de boca que deja, me quedé con las ganas de saber la historia de Tony Stark, la cual hasta el momento tiene dos partes. Estas son mis impresiones sobre la primera.
Sin miedo a equivocarme, esta es una de las mejores interpretaciones de un super héroe. Incluso superior a la de Batman, pues es sólido, consistente y creíble, a pesar de la exageración distintiva de películas de super héroes.
El papel de Robert Downey Jr. no pudo haber quedado mejor, pues encarna todo lo que Tony Stark es, aunque en esta película no de forma tan pronunciada como lo hace en The Avengers. En resumen, Iron Man me parece una película muy entretenida, muy balanceada, bien bajada a la realidad sin perder detalle y donde Marvel empezó a aprovechar otros super héroes para hacer bien las cosas en el cine.
Enlaza este post por el permalink o el microlink.
Creativa Propuesta De Matrimonio Con Lipdub En Vivo
Gente creativa siempre habrá. Aquellos a los que no se les cierra el mundo, que no están limitados por los recursos disponibles, que buscan nuevas soluciones a viejos problemas, que les aburre hacer las cosas como los demás, que simplemente quieren hacer las cosas diferentes.
Esta es la historia de Isaac, quien quiso hacer una de por sí memorable propuesta de matrimonio, en algo que no sólo ellos y su familia difícilmente olvidarán, posiblemente el mundo tampoco.
Aquí hay una gran verdad: la creatividad difícilmente se puede realizar solo. Necesitamos alguien que nos ayude, un equipo, amigos, familia, incluso extraños. Es impresionante el número de personas involucradas al final en esto, y cada uno haciendo una parte importante. La chica de rojo baila muy bien y el galán hizo un muy buen papel saliendo like a boss.
Bravo por el ingenio y dedicación puesto en preparar todo esto y muchas gracias por compartirlo con el mundo entero.
(Perpetrado de waxy)
Enlaza este post por el permalink o el microlink.
Slinky En Una Caminadora
Resulta maravilloso ver con qué tan poco nos entretenemos. Con millón y medio de visitas desde hace prácticamente un mes que fue publicado, este video de un slinky en una caminadora tiene algunas lecciones no-planeadas de cómo diseñar una historia. Al 1:43 hay una parte donde sudé frío.
Lo primero que me llama la atención es tener un buen score musical, muy de acuerdo al momento de la historia. En este caso, hay algunas partes tranquilas donde la música deja de ser tan estruendosa.
En segundo lugar, hay que prometer algo. En este caso les estoy avisando que casi a los dos minutos sucede algo especial. Sin este tipo de expectativa, posiblemente no llegaríamos a ver el video tanto tiempo.
Y finalmente, el inicio es envolvente. El slinky empieza con peligrosos pasos hacia el borde derecho de la caminadora y por poco se cae, esto es envolvente porque sabemos que el video dura al menos lo suficiente para dar lo que fue prometido, pero de seguir como empezó, probablemente terminaría prematuramente.
(Perpetrado de kottke)
Enlaza este post por el permalink o el microlink.
From Love To Bingo, Animación Con Imágenes De Stock
Una de las cosas más cliché en diseño, mercadotecnia y comunicación gráfica son las imagenes de stock. Un mal necesario, sin embargo, pues no siempre se pueden tener las imagenes que necesitamos. Casi nunca lo pensamos, pero las imagenes de stock también necesitan mercadotecnia. Este comercial de Getty Images es una muy buena forma de promocionarse.
Me encantan este tipo de historias que no utilizan palabras para expresar sus motivos. No pensé jamás que se le pudiera dar este uso, pero la idea está muy bien ejecutada.
(Gracias a @lulomx por el tip)
Enlaza este post por el permalink o el microlink.
Doodle De Sintetizador Moog
Desde ayer se han estado compartiendo enlaces de versiones de Google del otro lado del mundo, donde ya era 23 de Mayo, fecha en la Robert Moog cumple años. Para celebrarlo, el buscador ha hecho un fantástico doodle de un sintetizador interactivo, muy similar al que vimos de Les Paul en Junio del año pasado.
Ahora Google sí aplicó las lecciones que aprendió del doodle de la guitarra, pues inicialmente este no tenía forma de grabar, así que la gente tuvo que empezar a grabar y subir a YouTube, horas después, se implementó la funcionalidad, misma que este de Moog ya la tiene, aunque me sigue pareciendo más cool la de Les Paul.
Curioso, no recuerdo haber visto un tributo de Google dedicado a una persona aún en vida. Alguien recuerda a alguien más?
P.S. Por qué Nikola Tesla fue el más grande geek de la historia Siempre opacado por Edison, este webcomic es humorístico, pero basado en hechos. Forbes publicó una respuesta y The Oatmeal contrarespondió.
Enlaza este post por el permalink o el microlink.
Foo Fighters Confirmado Para El Corona Capital
El mes de octubre quedará marcado como histórico en lo que se refiere a conciertos en México, y aunque no se han confirmado las fechas exactas, será en ese mes cuando después de casi 18 años de formación, los Foo Fighters lleguen por primera vez al país para ofrecer un concierto.
Así que luego de muchas especulaciones y publicaciones de pósters falsos, la banda liderada por David Grohl será headline del cartel del Corona Capital. La noticia quedó confirmada por el director del Auditorio Telmex de Guadalajara, que charló con CIRCO y señaló que hace unos días habló con el managment de la banda, pues se pretendía llevarla a Guadalajara, pero les informaron que sólo hará una fecha en México: dentro de la segunda tercera edición del Corona Capital.
La noticia del día, los Foo Fighters por fin estarán en México, en el Corona Capital. Muchos rumores sonaban ya y parece que la maldición se ha roto, pues era impensable que una banda tan importante no hubiera estado en tierras aztecas.
Serán ciento cuarenta y cuatro días los que tendremos que esperar y ahora hay que empezar a buscar boletos. Fue un buen timing venirme a vivir al DF este año.
Enlaza este post por el permalink o el microlink.
Cómo Usar Una Toalla De Papel
Viviendo en una cultura muy poco preocupada por el desperdicio, muchas veces estamos acostumbrados a ciertas acciones que dañan nuestro entorno, pero de lo habituales que son, no nos damos cuenta, inculso aquellos que sí nos preocupamos más por la ecología.
Este corto video a continuación es la demostración de Joe Smith, un ciudadano norteamericano común y corriente que tiene una gran preocupación por el desperdicio de papel. Esta es una sencilla muestra de que no requerimos una gran idea para cambiar al mundo.
Soy culpable ciento por ciento de este comportamiento de desperdicio, usualmente cuando me lavo las manos, tomo varios pedazos de papel cuando en realidad lo único que se requiere es uno, tal y como se demuestra en el video.
Este sería un cambio enorme de ser adoptado masivamente, yo mismo ya lo estoy realizando, espero ustedes también.
(Perpetrado de TED)
Enlaza este post por el permalink o el microlink.
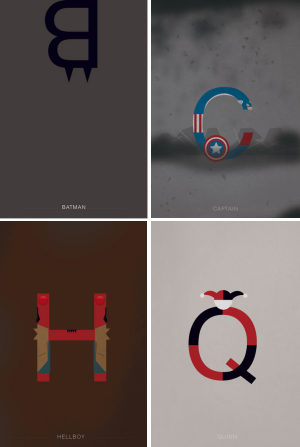
helvetica, my hero
 Una de las tipografías más usadas, respetadas, emblemáticas y adoradas es Helvetica. No sólo ha aparecido en una cantidad extraordinaria de logotipos, sino que también tiene su documental y ahora cada una de sus letras se hace pasar por un super héroe.
Una de las tipografías más usadas, respetadas, emblemáticas y adoradas es Helvetica. No sólo ha aparecido en una cantidad extraordinaria de logotipos, sino que también tiene su documental y ahora cada una de sus letras se hace pasar por un super héroe.
helvetica, my hero es un proyecto de René Mambembe, un estudiante de diseño gráfico de origen francés que se dedicó a conceptualizar super héroes —y otros personajes ficticios— en cada una de las letras del abecedario, algunas incluso un par de veces.
Algunos son fáciles de adivinar, otros son un poco complicados, caso de la E y L, que nunca había escuchado en mi vida.
Enlaza este post por el permalink o el microlink.
Indie Royale: The All-Charity Lightning Pack
Disponible sólo durante 100 horas, Indie Royale nos trae un nuevo Lightning Pack del cual todos los ingresos serán donados a cuatro diferentes insituciones sin fines de lucro: Amnesty International, EFF, act!onaid y UNICEF.
Son cuatro juegos los que conforman este Lightning Pack: Osmos, B.U.T.T.O.N., The Shivah y Blueberry Garden, de los cuales yo destacaría los dos primeros, pues Osmos es un juego indie que ha aparecido en bundles anteriores y que ha sido ampliamente exitoso, B.U.T.T.O.N. es un juego experimental que trata —y parece que en la medida de lo posible, consigue— derribar la cuarta pared entre él mismo y los jugadores. De The Shivah nunca había escuchado nada, pero parece presentar una interesante atmósfera que cruza el point & click con la religión y finalmente, Blueberry Garden termina siendo el más artístico de este bundle, un juego de plataformas muy poco convencional.
No es muy espectacular, pero si aún no tienen Osmos o tienen la posibilidad de jugar con varias personas B.U.T.T.O.N., posiblemente valga muy bien la inversión. Los próximos bundles de Indie Royale son en dos, cuatro y seis semanas y tienen los títulos de The Graduation Bundle, The Junebug Bundle y The Summer Bundle, respectivamente.
Enlaza este post por el permalink o el microlink.
Timelapse Del Diseño De Una Serigrafía
Glenn Jones empezó a diseñar serigrafías para playeras cuando Threadless tenía poco de haber nacido. Con su distintivo estilo, talento y creatividad pronto superó el buen negocio que Threadless le ofrecía y se dedicó a crear su propia marca, Glennz, donde no sólo vende playeras, sino pone a votación sus conceptos, mismos que desde hace poco menos de un año publica el proceso completo en su canal de Vimeo.
Este es el proceso del diseño de Zombie News, con una duración de 43 minutos condensados en tres.
Resulta muy interesante ver el proceso de cómo un diseñador llega hasta el producto final, con todo y sus errores, que este tiene dos, pues el bosquejo inicial es descartado una vez que pone el fondo, algo similar sucede con los bordes del cerebro, que no quedan exactamente bien, así que tiene que improvisar.
Este tipo de contenidos los considero una fantástica forma de hacer mercadotecnia, pues muestra el otro lado de cómo se hizo, tiene un alto factor de viralidad e incluso ayuda a inspirar a otros.
Enlaza este post por el permalink o el microlink.
Pixel Fitting: El Anti-Alias No Es Suficiente
Mientras que la tecnología ha logrado facilitar la vida de millones, hay algunas tareas que requieren aún de la precisión y cuidado al detalle que sólo una mente humana puede dar. En diseño gráfico, la mejor forma de reescalar una imagen es mediante el anti-alias, un algoritmo que busca compensar pixeles fraccionados con diferentes opacidades del mismo. Lo que no sabía es que esta técnica no es perfecta y para ciertas gráficas que se mostrarán en pantalla, lo mejor es realizar el ajuste manualmente, de eso trata el muy recomendable artículo de Dustin Curtis, Pixel-fitting.
Como pueden ver en la imagen, hay una gran diferencia entre usar anti-alias o ajustarlo manualmente. Mientras que en la parte derecha el icono se ve un poco borroso, la parte izquierda con un ajuste artesanal se ve considerablemente mejor.
Son este tipo de detalles los que diferencian a un buen diseñador de un gran diseñador. Lo que me parece más increíble es que sitios tan importantes como Hulu no hayan tenido cuidado con estos detalles.
Me pregunto si algún día las máquinas podrán diferenciar y ajustar pixeles parciales para que el ojo humano lo vea lo más nítido posible.
(Perpetrado de pinboard)
P.S. Android niceties Galería de elementos de interfaz bien diseñados en la plataforma móvil libre.
Enlaza este post por el permalink o el microlink.
Recursive Drawing
Desde que se inventó el arte fractal hace 30 años, esta maravilla matemática nos ha mostrado la belleza de la simetría y del infinito. Algo que siempre me pregunté fue cómo le hacían para generar este tipo de obras, pregunta que aún no se me ha podido contestar —pero que me imagino son desarrollos propios y rara vez abiertos al mundo—. Hoy esto parece cambiar con Recursive Drawing, una herramienta que simplifica considerablemente el proceso de hacer fractales. Chequen el siguiente mini tutorial para que vean cómo funciona.
Sólo un cuadrado y un círculo, con un color, aparentaría ser muy limitado. Pero creo que muchas combinaciones pueden salir de ahí y probablemente complicarlo más tendría un impacto negativo, haciendo mucho más complejo todo el proceso.
Ya me imagino si esto se convierte en algo popular, saliendo obras fractales por todos lados. El siguiente paso es la posibilidad de guardar y compartirlas, cosa que ya veo muy pronto debido a que el código fuente está disponible en github.
(Perpetrado de waxy)
Enlaza este post por el permalink o el microlink.
Tracking De Un Juego De Futbol
Por muchos años he pensado en lo mucho que podría avanzar el espectáculo del futbol si se tuviera una mayor cantidad de información. Tan sólo imagínense tener el radar de los juegos de Fifa, que determina la posición de todos los jugadores en relación al campo.
Aún estamos lejos, pero creo que algo como Football tracker terminará siendo uno de los primeros pasos a un cambio en la forma en la que se disfruta un partido del deporte más bello del mundo.
Una pequeña explicación: cada una de las líneas es la representación de lo que la aplicación está analizando. Estos cálculos los hace, a grandes rasgos, comparando colores e intentando determinar qué es qué: jugadores de un equipo, de otro, árbitro y pelota. Todo esto en tiempo real, de forma automática y un par de ocasiones cada segundo. Y lo más impresionante es que son tecnologías web, por mucho tiempo relegadas a operaciones mundanas.
Además del radar, se me ocurren otras aplicaciones: análisis de kilómetros recorridos por cada uno de los jugadores, heatmaps de la posición del balón y otras ya clásicas como balones perdidos y recuperados, pases completos e incompletos, pero prácticamente sin interacción humana. A ustedes qué otros se les ocurren?
P.S. Mis amigos me llaman tramposo porque automatizo mi trabajo cuando fui contratado para hacerlo manualmente Esto resuena muy fuerte conmigo, hace unos años me corrieron por acabar un trabajo que no terminaba en 9 horas, en sólo una y media.
Enlaza este post por el permalink o el microlink.
The Avengers
Esperada y planeada por muchos años, The Avengers por fin llegó y abre lo que será una de las tres películas más importantes de este año. Las muy entretenidas historias de Thor y Capitán América del año pasado levantaron las expectativas, estará The Avengers a la altura?
He de confesar que iba preparado para un desastre. Usualmente mezclar varios superhéroes en una sola película causa grandes estragos. Aquí se entendió muy bien el problema y no comienzan todos al mismo tiempo, ni están todos del mismo lado. Al igual que en The Dark Knight, los personajes se ven más como humanos.
El balance entre personajes es también destacable, aunque el rol del Capitán América fue muy cliché. Thor me parece que se vio un poco dejado al lado, Hulk es el que menos tiempo tiene, el filme se hubiera adornado mucho más con Black Widow algunos minutos extra, pero pese a la disparidad, creo que la mayoría de las escenas están justificadas.
Considero Avengers una muy buena película, con sustancia, entretenida, justificada hasta cierto punto y con mucha acción. Hasta me dieron ganas de ver las de Iron Man por fin.
Enlaza este post por el permalink o el microlink.
El Genio De Linus
Linus Torvalds es, en mi humilde perspectiva, una de las personas que más ha impactado a la raza humana en los últimos años. El creador de Linux ha puesto a su sistema operativo en una gran parte de servidores, aparatos de baja tecnología y más recientemente, en dispositivos móviles y en las computadoras personales de millones que hemos visto la luz. Y todo esto de una forma gratuita, libre y abierta. Steve Jobs, me parece, se queda corto. Sólo que no lo sabemos, o no nos damos cuenta.
 Pero además de Linux, Torvalds tiene otro producto tan brillantemente diseñado, eficiente y mágico: git. Si no lo conocen, es un sistema de control de versiones, útil para escribir cualquier tipo de software pues tiene revisiones —y por lo tanto, respaldos— además de un enfoque al trabajo colaborativo. Tuvo que crear git cuando el anterior sistema que utilizaban dejó de ser gratuito para llenar ese hueco.
Pero además de Linux, Torvalds tiene otro producto tan brillantemente diseñado, eficiente y mágico: git. Si no lo conocen, es un sistema de control de versiones, útil para escribir cualquier tipo de software pues tiene revisiones —y por lo tanto, respaldos— además de un enfoque al trabajo colaborativo. Tuvo que crear git cuando el anterior sistema que utilizaban dejó de ser gratuito para llenar ese hueco.
Lo interesante de la historia es de dónde proviene el nombre:
Linus Torvalds ha bromeado acerca del nombre “git”, que en el inglés británico se utiliza para referirse a una persona estúpida o indeseable. Torvalds comenta “soy un bastardo egocéntrico, y nombro todos mis proyectos referenciándome a mí, primero ‘Linux’, ahora ‘git’.
He notado que hay una correlación muy importante entre el humor y la genialidad de una persona. Aparenta ser un muy buen ser humano a pesar de que utiliza una Macbook Air, del que reconozco tiene un hardware impresionante, muy adelante de su tiempo, yo sólo espero que empiecen a salir Laptops normales con estas especificaciones —alguien conoce algún modelo?—.
Esperemos tenerlo mucho tiempo más entre nosotros, nos falta mucho por aprender y que cuando ya sea su tiempo, sea recordado por siempre.
P.S. git está estrenando nuevo sitio Adoro el diseño, es claro, eficiente, serio, centrado. Compárenlo con la versión anterior, el logo da asco.
Enlaza este post por el permalink o el microlink.