Remake, Arte Clásico Con Fotografías
Tan simplista como maravillosa es la idea detrás de Remake, una iniciativa que invita a los visitantes de BOOOOOOOM! a elegir una obra de arte clásica y recrearla con una fotografía.
Hay muchas y muy variadas obras pasando por muchas corrientes artísticas. La de Dalí fue la ganadora, merecidamente por una ejecución genial. Sin embargo, elegí Nighthawks para este post por ser una obra que ha trascendido a la cultura pop. Lo curioso es que ese lugar parece no haber existido.
Enlaza este post por el permalink o el microlink.
Nuevo Speed Run Récord De Mario 64, 1:47:10
Desde una semana antes de Navidad, Siglemic anunció que estaría intentando romper el récord de speed run normal en Mario 64, con 120 estrellas, con tiempo de 1:47:49. Lo más genial de todo esto es que estaría transmitiendo los intentos en vivo, durante siete días, doce horas diarias como mínimo.
No tuvieron que pasar los tres días enteros para romper su marca personal de poco arriba de 1:48 y estar a un par de errores del récord mundial. Finalmente, los siete días pasaron y no se pudo superar la marca, pero Siglemic seguiría intentando después de Navidad. Hoy fue el día elegido para darse la perfección.
Pasando un buen tiempo durante estos siete días viendo sus intentos, es evidente que la práctica hace al maestro. Lo más impresionante de todo esto es que Sig lleva poco más de un año jugando Mario 64. Uno imaginaría que para alcanzar este nivel de perfección tendrían que ser al menos un par de años.
Fuera de que me encanta Mario 64, es un speedrun muy entretenido, con un nivel de exigencia increíblemente alto. Su objetivo era realizar la proeza cometiendo menos errores que los cometidos por nadie en el mundo; un desliz y tendría que iniciar de nuevo.
Por alguna razón, este tipo de retos me atraen mucho. Hay algo muy llamativo en tener un plan perfecto —cuando se pierden segundos es porque definitivamente no se puede hacer de otra forma, como en la carrera contra Koopa Troopa— siendo ejecutado de inicio a fin de forma impecable mientras se improvisa cuando se cometen pifias.
Ahora Siglemic va por el récord de las 70 estrellas, pueden verlo en su stream a diversas horas (y con un poco de suerte).
Enlaza este post por el permalink o el microlink.
Siguiente Parada: DF (Con Trabajo!)
El mes pasado les solicité su ayuda para encontrar trabajo. La respuesta fue mayor a la esperada y me platicaron de proyectos de muchos y muy diversos lugares de la república —diría que de punta a punta, pero se escucha muy cliché—.
Finalmente he decidido empezar este 2012 en el DF, con un proyecto muy interesante el cual les contaré en los párrafos siguientes.

Autos circulando en el zocalo por bdebaca
Hace exactamente un mes fui contactado por el despacho de Ernesto Cordero, precandidato presidencial del Partido Acción Nacional. Me comentaron su interés en mi persona por la experiencia que tengo en Internet, mi visión de la misma, las plataformas móviles, la seguridad, mis ideas de marketing y sobre todo —dijeron—, mi agudo criterio a la hora de opinar.
Se pueden imaginar cómo me sentí. Halagado fue poco. He seguido de cerca la carrera del Maestro Cordero desde hace un par de años y creo firmemente en que Él es el indicado para liderar este país.
 A este proyecto, al que he aceptado con todo gusto unirme, le estoy dando todo. Estoy arriesgando todo lo que tengo porque tan grande es mi fe en Él que sé que será el elegido no sólo para competir en las urnas el próximo mes de Julio, sino para ganar.
A este proyecto, al que he aceptado con todo gusto unirme, le estoy dando todo. Estoy arriesgando todo lo que tengo porque tan grande es mi fe en Él que sé que será el elegido no sólo para competir en las urnas el próximo mes de Julio, sino para ganar.
Siendo uno de los cien millones de mexicanos que apreciamos el evidente cambio que Felipe Calderón le ha traído a nuestro país, sólo Ernesto Cordero seguirá esta lucha en contra del crimen organizado, para tener al México que necesitamos, no al que merecemos.
Culto, humilde, fuerte de carácter, pero noble con los niños, inteligente, de mente ágil, leal con sus intereses, firme con sus palabras, extrovertido, de buen parecer y sobre todas las cosas, el más carismático de los contendientes por la silla presidencial, el movimiento de Ernesto Cordero será igual o más grande que el que llevó a Obama a la Casa Blanca, de ahí la imagen que nuestro Candidato está utilizando, pues no se puede representar de otra manera más que con un renovado YES, WE CAN.
Así que amigos defeños, en la primera semana de Enero me integraré a sus tierras para seguir avanzando con esta idea de nación que surgió hace poco más de 5 años.
Enlaza este post por el permalink o el microlink.
Las Mejores Y Peores Identidades Del 2011
Fin de año. Esa fantástica época para festejar… y para sacar listas. No siendo muy fanático de estas, fuera de un par, casi todas me pasan de noche. La excepción es el recuento de las mejores y peores identidades de Brand New, un blog dedicado enteramente al diseño de logotipos.
En este frágil arte ciencia arte del diseño, mucho depende del ojo del espectador. Yo tomaría un par de cada lista y no llegaría a ser tan radical para ponerlos en la contraria, pero sí lo suficiente para eliminarlos. Algunos no son tan buenos —Current, OCAD, Atlassian?—, y otros no son tan malos —Swiss Airlines, Petco?—.
Pero evidentemente no soy yo el experto. Como sea, coincido en la mayoría; los primeros dos mejores, el del MIT Media Lab y el de Little Chef son nada menos que geniales. Los 3 primeros peores sí son muy malos, pero el de Comedy es una grosería, destruyendo por completo su valor más importante (quiero imaginar que está en cuarto lugar no por ser menos feo, sino por tener menos peso que los siguientes).
No culpo a los diseñadores, pues tienen un trabajo muy difícil; por un lado, transmitir toda la esencia de una marca en una sola imagen y por el otro lado, mantenerla lejos de la saturación, la complejidad y los clichés mientras se diferencia de otras.
Lo que no tiene nombre es que compañías globales permitan que estas malas decisiones lleguen a la calle y no puedan ver que están muy lejos de mejorar y no sigan el muy valioso consejo de “no lo arregles si no está descompuesto”.
Enlaza este post por el permalink o el microlink.
El Creativo Touch Down De Jerome Simpson
Cuando comencé este blog, los temas eran juegos, animaciones y algunas curiosidades. Con el paso del tiempo, aunque sigue siendo variado, es evidente que los temas más comunes son mercadotecnia, Internet, diseño y trabajo —se nota que he madurado?—.
Hace ya algunos años me di cuenta de una cosa que hasta el día de hoy me sigue maravillando: el poder de la creatividad. Pensamos que para hacer una cosa extraordinaria debemos tener muchos recursos, pero lo que realmente cambiará al mundo y resolverá sus problemas es la capacidad creativa.
Vean esto que sucedió en el juego de Navidad entre los Cardenales y los Bengalíes.
Tantas cosas suceden en un par de segundos. Para mí, lo más importante es la creatividad, ese impulso que lo inspiró a realizar algo totalmente inesperado. Luego, el atrevimiento de hacerlo. A muchos se nos ocurren ideas brillantes, pero qué tan seguido las materializamos? Asumir el riesgo de fracasar y quedar en el ridículo por haber intentado algo que sencillamente no está en el libreto tiene un valor muy grande. Y finalmente, el talento para ejecutarlo, que aunque es la materialización del truco, definitivamente no sería nada sin los otros dos elementos.
Presenciar este tipo de cosas me llena de inspiración. En este caso, la originalidad de la ejecución. Junto con la atajada de Joe Hart, me parecen dos de los valores más importantes en la vida actual: la creatividad y la pasión. El talento no es indispensable cuando uno ama lo que hace y nunca se le cierra el mundo.
Comentaba en las primeras líneas de este post las temáticas y pensando en un eventual rebranding de therror, el tag line tendría algo que ver con la pasión y la creatividad. Esperemos llegue pronto.
Enlaza este post por el permalink o el microlink.
26
Enlaza este post por el permalink o el microlink.
Es Nochebuena, Feliz Navidad
Ha llegado otra vez esa fecha tan especial para tantas personas en todo el mundo. Esa maravillosa época que nos motiva a juntarnos, a olvidar lo que usualmente hacemos todos los días y para convivir.

Feliz Natal 2010 / Xmas 2010 por Thomás
Reciban un abrazo y les deseo lo mejor, que se la pasen muy bien en compañía de sus seres queridos.
Feliz Navidad.
Enlaza este post por el permalink o el microlink.
One Day
Hay días difíciles en los que parece que todo nos pasa, que el mundo nos cae encima y no hay remedio. Últimamente he tenido de esos días, pero nunca hay que bajar la cabeza y mucho menos, convertirnos en parte del problema.
Si disfrutaron de hoy por mí, mañana por tí, el siguiente corto tiene el potencial de alegrarles el día. Relájense y regocíjence con One Day.
Desconozco si sea karma o no —soy escéptico en esas cosas—, pero definitivamente algo pasa cuando hacemos bien las cosas y pensamos primero en los demás.
Este es un corto creado por Life Vest Inside, una organización sin fines de lucro que.. no sé qué hace en específico. Independientemente de eso, aplaudo y agradezco el esfuerzo que hacen por inspirar y esparcir este mensaje.
Enlaza este post por el permalink o el microlink.
Una Breve Historia De Santa Claus
Qué sería de la Navidad sin Santa? Como un Arjona sin sus metáforas, probablemente. Del icono número uno de la mejor época del año a nivel mundial, hay muchos mitos y leyendas, incluyendo a Coca Cola como el creador de la imagen moderna.
Pero qué hay detrás de este mítico personaje? C.G.P. Grey explica de forma concreta, concisa y muy entretenida la historia de cómo llegamos a tener a Santa en la imagen actual.
No he checado las fuentes, pero confío mucho en el trabajo del señor Grey, que en ocasiones anteriores nos ha enseñado de diversos temas, desde el costo de los pennies y la adicción al café hasta la separación de los continentes y los problemas de las elecciones de mayoría relativa.
En este video, me ha llamado la atención el origen de la tradición. Nunca me había puesto a pensarlo y no se me habría ocurrido, pero es una forma muy creativa de levantar el ánimo. También es muy interesante la evolución de varios personajes que dieron paso al Santa moderno y no fue Coca Cola, como muchos pensábamos, quien le dio forma, sino quien lo popularizó.
Enlaza este post por el permalink o el microlink.
Trailer De The Dark Knight Rises
Tras mi enorme fallo de vuelta en Julio pues no distinguí un claro fake, ayer se filtró el trailer oficial de la última parte de la trilogía del Batman de Christopher Nolan, pero como no me gusta ver cosas de mala calidad —y sabiendo que era cuestión de horas para que saliera de forma oficial en la web—, acabo de ver estos cortos y sólo puedo decir una cosa: no puedo esperar.
Todo esto me llena de nostalgia. No puedo creer que pronto terminará el resurgimiento del que me parece el mejor superhéroe de todos los tiempos, tras sus rotundos fracasos cinematográficos en la segunda mitad de los noventa que nos dejó sin su presencia durante 8 años. Hasta que Nolan lo rescató del ridículo.
Se ve interesante, se ve imponente. Estoy desesperado por verlo, pero aún falta medio año. Seguramente será un éxito y Nolan dejará la vara muy alta.. y tal vez venga otra época oscura para El Caballero De La Noche, posiblemente en calidad, tal vez en olvido. Esperemos que no sea el caso.
Se rumoraba que después de Batman, Christopher Nolan seguiría trabjando con DC Comics y tomaría a Superman, esto ya está confirmado. Estas son palabras mayores, pues a mi gusto, el hombre de acero ha tenido nada más que fracasos, junto con todos los héroes de la productora —con excepción de ya saben quién—. Supongo que es difícil de trabajar con él, es absurdo por naturaleza, ridículo y desbalanceado —Marvel hizo un muy buen trabajo justificando la ridiculez de Captain America—, además de tener una historia muy incoherente —han visto Smallville?—.
Pero por otro lado Nolan es un genio. Si logra hacer una película de Superman digna de verse ya iríamos de gane, pero a lo que realmente le tiene que estar apuntando es a convertirla en una digna de culto.
Será un interesante reto después de Batman, Man Of Steel planea estrenarse en verano del 2013.
P.S. The Dark Knight: A very poorly edited film and why Gruesos errores de edición, pero supongo que pasaban tantas cosas en tan poquito tiempo que ni cuenta nos dimos.
Enlaza este post por el permalink o el microlink.
Moneyball
Normalmente, cuando compro libros los elijo de una lista alimentada a lo largo de los meses de recomendaciones, referencias y autores. Uno que me llamó especialmente la atención hablaba de estadísticas, baseball y hacer mucho con poco dinero. El subtítulo del libro me lo terminó vendiendo: the art of winning an unfair game.
Más allá de eso, no recordaba ni el título. Cuando recibí mi pedido de libros y estaba viéndolos, me di cuenta de que tal libro había sido llevada a la pantalla grande. Casi al mismo tiempo, mi amigo Stan me decía que Moneyball le gustó tanto que la tuvo que ver dos veces.
Yo ya no podía esperar más.
Aunque el baseball no es mi deporte favorito, le reconozco tajantemente su estatus de el rey de los deportes y ciertamente su historia me ha maravillado en más de una ocasión. Moneyball además está basada en una historia real.
Para durar poco más de dos horas y sólo hablar de baseball, me parece lograron bajarla bien al nivel de la audiencia (y pareciera que no lo suficiente como para no ser disfrutada por los fans), junto con un muy buen ritmo para no hacerla aburrida.
No puedo decir mucho más. Simplemente aprovechen y véanla. Es muy buena inspiración si Seth Godin les ha lavado el coco y buscan inspiración. Esto es lo que sucede cuando tratas de poner una idea nueva en un sistema tradicionalista.
P.S. Peter Brand es un nombre ficticio, Paul DePodesta no dio autorización Una lástima para él, pues no recibirá el crédito por sus aportaciones para con el deporte. Parece que no le fue bien trabajando solo, pero sigue haciéndolo.
Enlaza este post por el permalink o el microlink.
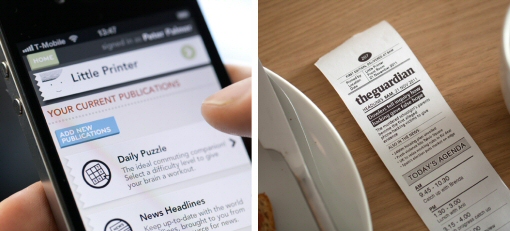
Little Printer
Parece que finalmente hemos cerrado el círculo. La pugna entre el papel y la distribución digital parece estar decidida para los periódicos, ya que cuando la información es gratuita, no tiene mucho sentido el modelo actual. Lo digital permite tener un costo marginal casi cero, es modificable, a todo color, fácil de buscar, no ocupa espacio y es personalizable. Y sin embargo, creo que el papel no tiene la guerra perdida porque no hay tal. Ambos formatos están complementándose mutuamente.
Little Printer es un pequeño —y muy cute— proyecto con una gran idea: traer todo lo que nos interesa de la web, redes sociales y cosas personales, en un mini-periódico en papel.
El papel es un formato con una fantástica usabilidad: es compatible, portable, transferible y no requiere batería. Cuando evaluamos el estado actual de los periódicos y entendemos que el lector promedio no lee todos los artículos de este, tiene mucho sentido un mini-periódico que incluya sólo las cosas que a nosotros nos interesan.
Little Printer estará disponible el próximo año y será un servicio. La impresora no utiliza tinta, pero requiere papel térmico. Aún no hay información de los precios, pero espero por el bien del proyecto, no sea muy caro.
P.S. Twitter by Post Escribiendo tweets a mano y enviándolos por email a todos los seguidores, @reply y DM sólo a la persona interesada. Todo documentado en fotos.
Enlaza este post por el permalink o el microlink.
Seth Godin: De Vacas, Tribus & Virus
En Diciembre pasado, estaba buscando un libro para regalar. Me pareció buena idea preguntar por alguno de Seth Godin en una de las librerías locales. “Hay muy pocos ejemplares, algunos están en Querétaro, otros en Aguascalientes, estos libros ya se están descontinuando”.
La vida no es justa, definitivamente. No lo digo por Seth —cada vez que saca un libro nuevo, ya lo tiene vendido en decenas de miles tan sólo en Amazon—, sino por nosotros. Yo consigo sus libros pidiéndolos en Amazon y gracias a la generosidad de una cadena de personas. Pero qué de los otros mortales? No sé, pero les platicaré de lo que se están perdiendo.
Seth Godin es el ‘nuevo’ gurú de marketing, estudió informática y filosofía y posteriormente hizo una maestría en mercadotecnia. Trabajó en Yahoo y actualmente se dedica a dar conferencias, consultoría y escribir libros. Está pelón y es un agente de cambio. Lo de nuevo lo puse entre comillas porque lleva dándole forma al marketing en internet desde el 2000, cuando aún tenía ridículos motes como “la red de redes”, “la super carretera de la información” y aún a años luz de aquella vez que Bush le dijo “las internets” y “una serie de tubos” de un senador.
Seth Godin, el nuevo Philip Kotler, sin exagerar
En sus libros más nuevos se suelen incluir conceptos acuñados con anterioridad, este artículo será un resumen de sus ideas más importantes, aunque de ninguna forma reemplazarán todo lo que hay en sus escritos.
TV-Industrial Complex
 Hace mucho tiempo, cuando la TV reinaba, había pocos canales, un solo programa podía tener 70% de la audiencia y no había tanta saturación de medios, una empresa podía invertir cierta cantidad de sus ganancias en anuncios, que a su vez la hacían obtener ventas para invertir cierta cantidad de sus ganancias en anuncios… y un ciclo sin fin.
Hace mucho tiempo, cuando la TV reinaba, había pocos canales, un solo programa podía tener 70% de la audiencia y no había tanta saturación de medios, una empresa podía invertir cierta cantidad de sus ganancias en anuncios, que a su vez la hacían obtener ventas para invertir cierta cantidad de sus ganancias en anuncios… y un ciclo sin fin.
Hoy, con un mercado fragmentado, esto ya no es suficiente. Las cifras de los discos más vendidos cada año son cada vez menores, mientras que los discos de artistas independientes se venden más. Tenemos opciones casi ilimitadas, no tenemos que conformarnos más con el mainstream.
Por otro lado, la falta de credibilidad también ha afectado. Si una marca antes se anunciaba en la TV y era la única en su ramo y decía que era la mejor, era posible que le creyéramos. Luego vendía más y tenía su pequeña minita. Poco después llegaba la competencia y ellos también decían que eran mejores. No todos podían ser los mejores, entonces la audiencia supo que les estaban mintiendo.
Han sido fundamentalmente estos dos factores que han cambiado las cosas; ahora tenemos infinitos canales en Internet, consumimos menos TV y no creemos nada de lo que llega a nosotros por medios masivos. Sabemos que el mensaje tiene intereses comerciales.
Godin dice que es hora de abandonar el barco y pensar nuevas estrategias de comunicación. Más abiertas, más sinceras, más útiles y más directas. Los “productos promedio para gente promedio” ya no representan una estrategia viable. La mejor apuesta es crear un producto que se enfoque a un segmento muy específico del mercado, que sea diferente e idealmente que inspire una relación de amor u odio.
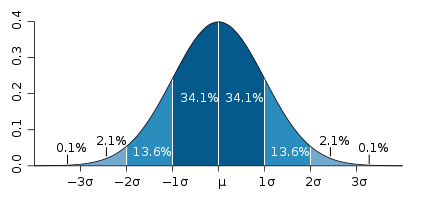
Esta es la curva normal, es una curva que se ve en muchos aspectos sociales. Uno de ellos es la curva de adopción, hasta la izquierda se encuentran los innovadores y entusiastas, luego la mayoría temprana, la mayoría tardía y hasta la derecha los rezagados. Cuando salieron los celulares, había muy poca gente que tenía, luego bajaron de precio, se hicieron más pequeños y asequibles y empezó a entrar al grueso de la población hasta el punto en el que casi todos tienen celulares, menos los rezagados. Este tipo de análisis aplica en casi cualquier producto o servicio que se imaginen.
La recomendación de Godin es ya dejar de molestar al grueso de la gráfica, pues ahora son muy buenos para ignorar cosas nuevas. Al parecer todo mundo intentó hacer su negocio en función de venderle a un sector muy grande de la población, aunque sea un pequeño porcentaje. Pero esa gente está expuesta a tantos mensajes que no van a escucharlos.
Lo que hay que hacer es hacer de las esquinas el target. Hablarle a los innovadores, a quienes prueban todo primero, a los otaku, segmentos relegados, etcétera. A ellos pocas veces les hablan, están dispuestos a escuchar. Y si el trabajo está bien hecho, muy probablemente sean ellos los que dispersen el producto hacia el resto de la curva.
Han notado gente que va y recomienda muy buenos restaurantes, pero que al poco tiempo dejan de ir? A muchos de nosotros nos encantan, pero dejan de ser interesantes para ellos porque ya se vuelven muy comerciales. Esta fue la estrategia de Apple, hoy está cosechando sus frutos.
Ideavirus
Una idea que se esparce es una idea ganadora. Así como un virus, una idea que cuenta con suficientes variables de las ocho que Godin describe, será pegajosa y se dispersará por la mente de todos.
Las variables son:
- Sneezers
Son agentes que dispersan los virales. Pueden ser promiscuos (importantes en su grupo, pueden ser motivados por dinero o no) o de poder (líderes de opinión, no pueden ser pagados porque pierden poder). - Hive
La tribu, el grupo, la gente, el segmento con el que interactuamos. Es importante porque para los virales, es la misma gente quien los dispersa. Si se enfoca bien un mensaje, tiene características virales y resuena con el grupo al que va dirigido, el viral cobrará vida. - Velocity
Qué tan rápido se esparce la idea. - Vector
La capacidad de cambiar de un sector a otro, eventualmente llegando a la población general. - Smoothness
La medida en la que esparcir un mensaje resulta sencillo o de bajo costo (en cualquiera de sus dimensiones). Si para darme de alta tengo que llenar una forma de 20 campos, no es liso y no es barato (psicológicamente y temporalmente hablando). - Persistence
Es temporal o es permanente? Tengo que esperarme a un momento exacto para compartirlo? Entonces no es persistente. - Amplifier
La probabilidad de que alguien más use el producto al verlo.
La más importante lección aquí es qué tan lisa (smooth) sea la idea. Si tienes una banda y en tu sitio regalas tus mp3, pero requieres que el usuario se registre, valide su email, descargue un programa de DRM para proteger tu música, que el programa le exija reiniciar su PC y finalmente ya poder descargar la música, entonces tu ideavirus es totalmente áspera. De 100 usuarios si de cada paso descrito sólo continúa 50%, 3 van a terminar descargando la canción.
Si los mp3 están directos, con un enlace en la página principal e incluso todos en un mismo archivo comprimido y está en formato mp3 para quemar (persistencia) y compartir (amplificador) libremente, entonces esta ideavirus es absolutamente lisa y se esparcirá adecuadamente.
Hotmail creó el mejor producto viral y valió millones de dólares. Con enviar un mensaje, el servicio se dispersaba viralmente y estábamos a sólo unos clicks de darnos de alta. En cada email enviado, el viral estaba presente. La lección es, si encuentras una forma de que una persona, al utilizar tu producto, dispersa el mensaje.
Seth comenzó a implementar las ideas plasmadas en sus libros a partir de Unleashing The Ideavirus, el cual es descargable en formato PDF, gratis, legalmente y completo. Godin entiende que quienes leemos libros, los tenemos como un tesoro y lo cansado que es leer un libro de un monitor son dos argumentos muy buenos para hacer la compra.
Permission marketing
Los spammers le apuestan a los números muy grandes. Si tan sólo el 0.0001% de sus mensajes resulta como una venta, entonces sólo necesitarán enviar 10,000 correos para lograrla. Y el spam vive gracias a la gente que compra.
 Sin embargo, su ética es más que cuestionable. Y para los negocios resulta muy tentador, pues comunmente da resultados, aunque a la larga degrade la marca.
Sin embargo, su ética es más que cuestionable. Y para los negocios resulta muy tentador, pues comunmente da resultados, aunque a la larga degrade la marca.
La postura de Godin es hacia algo que él denomina como marketing de permiso, concepto que busca aprovechar la relación existente con una marca para ir construyendo una mejor relación, un ganar-ganar. La idea no es compleja para nada: mi empresa le solicita el correo electrónico a un cliente, si este me lo da, yo le enviaré periódicamente un mensaje que le sea relevante hasta el momento en el que él no quiera más, de ser así, yo lo daré de baja y nunca más lo molestaré.
Cuando un usuario da el primer paso y le confía su email a una empresa, esta ha empezado a crear un activo de valor inmensurable. Tiene permiso de enviarle un mensaje a esta persona, pero este mensaje debe ser relevante. Si compré algo en una tienda, me di de alta en su newsletter y al mes me envían las ofertas de pañales, dado a que no tengo hijos, el mensaje no es relevante. El marketing de permiso exige una base de datos muy robusta, muy flexible y extremadamente inteligente para comprender que si compré un asador hace un mes y en las últimas 3 semanas carbón, carne y botanas, todos en viernes o sábado, es probable que el mejor día para enviarme un mensaje sea el jueves y que incluyan accesorios para el evento, comida y cervezas. Entonces el mensaje habría llegado a tiempo y habría sido relevante, yo no lo marcaría como spam.
El otro punto interesante es la ampliación de permisos. Amazon ha hecho muy bien el punto anterior, las recomendaciones de libros son muy acertadas, pero Seth especula que podrían llevarse a otro nivel. Si un cliente de Amazon ha comprado los últimos 4 libros de 2 autores diferentes y los tres más recientes fueron el día que salió a la venta, el sistema podría no sólo recomendar, sino solicitar permiso para meter automáticamente los próximos libros de estos autores en el carrito de compras y avisarle al cliente o incluso dejarlo a un click de confirmar esta compra.
Este modelo no es nuevo, las revistas lo han estado haciendo por muchos años. Sólo piensen, qué compramos cuando nos suscribimos a una revista por un año? Adquirimos un producto que aún no existe, con la esperanza de que sea tan bueno como sus ediciones anteriores.
Resulta claro que este es un activo que beneficiará a ambas partes si es usado correctamente (además de lo mencionado, esta base de datos debe usarla sólo la empresa original), pero la organización debe tener una mentalidad muy visionaria para hacerlo funcionar. Contrario al spam, esto no funciona en dos o tres días, pero en comparación, los emails abiertos por gente que voluntariamente se dio de alta a una lista de correo y recibe información relevante es de más del 70%, el spam sólo es abierto por fracciones de puntos porcentuales.
Si le das tu email a Seth, él te regala algunos capítulos de Permission Marketing y promete no vender ni rentar tu información.
Vacas moradas
Todos hemos visto vacas en nuestras vidas. Son tan usuales, que ya no les ponemos atención. Imagínense, sin embargo, si un día vemos una vaca morada. Muy posiblemente se volvería un fenómeno, algo a lo que la gente le dedicaría tiempo, esfuerzo y dinero sólo para verlo. Esta es una metáfora, pero es precisamente lo que Seth dice acerca de la generación de nuevos productos. El marketing debe estar embebido en el mismo, debe ser algo tan original, tan único y tan escaso que genere reacciones, comentarios, críticas y halagos. La idea es que no pase desapercibido.
 Una vez más entra la idea de que “productos promedio para la gente promedio” ya no es una estrategia válida. Debemos crear vacas moradas, ideas y productos tan únicos que los consumidores tengan que hablar de ellos. Seth dice que no es necesario agradar a todos. Por el contrario, si se está agradando a todos, probablemente estemos mal ya que estaremos haciendo un producto promedio.
Una vez más entra la idea de que “productos promedio para la gente promedio” ya no es una estrategia válida. Debemos crear vacas moradas, ideas y productos tan únicos que los consumidores tengan que hablar de ellos. Seth dice que no es necesario agradar a todos. Por el contrario, si se está agradando a todos, probablemente estemos mal ya que estaremos haciendo un producto promedio.
Lo genial de Godin es que él mismo implementa sus ideas en sus productos. En una industria tan estándar como los libros, uno pensaría que no hay espacio para maniobrar. Sin embargo, Seth ha vendido una figura de acción y Purple Cow en una caja de leche.
Imagínense lo que se podría hacer en industrias mucho más flexibles.
Tribus
Los seres humanos tenemos la necesidad de pertenencia a un grupo social. Con los avances tecnológicos, la globalización y la entrada de Internet, ahora más que nunca, podemos pertenecer no sólo a una tribu, sino a muchas. Tribes no es un libro de liderazgo, al menos en el concepto tradicional. El objetivo no es enseñarnos a ser líderes, sino inspirarnos a serlo. Godin habla de tener pasión, de crear lazos fuertes, de hacer algo provechoso con el grupo en el que estamos y de ser la guía que necesitan para salir a hacer algo que verdaderamente sirva.
C’est Fini
Me considero un gran fan de Seth Godin. He leído prácticamente todos sus libros y los he disfrutado a cada momento. He coincidido en prácticamente todas sus ideas. Si me preguntan, sus puntos más criticados son sus buzz-words —que no me parecen tan mal— y en mayor o menor medida, la repetición de sus ideas. No es tanto como redundancia, sino que la estrategia general cuadra muy bien con sus ideas, así que tiene que insistir en ellas.
Recomiendo ampliamente leer sus libros, o de perdida, su blog. Es como uno de sus libros, pero a pedazos. Es muy digerible y a veces hay ideas, conceptos, opiniones que valen oro. No sólo para gente en el área de negocios o mercadotecnia, este tipo de conocimientos son útiles para la vida en general.
Enlaza este post por el permalink o el microlink.
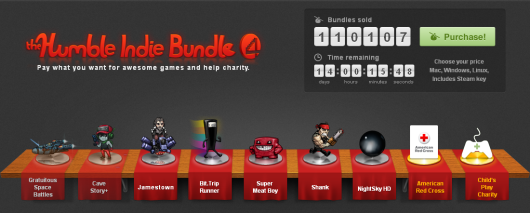
The Humble Indie Bundle 4
Parecía premonitorio el post de ayer en el que mencionaba a Super Meat Boy, pues es precisamente uno de los siete juegos que trae este nuevo Humble Indie Bundle clásico en su cuarta versión.
Tras críticas al bundle anterior, que definitivamente de no ser por Aquaria y Crayon Physics Deluxe, quedaría muy por debajo de las expectativas, esta cuarta versión es en mi humilde opinión, lo mejor que han sacado hasta el momento.
Comenzando por Super Meat Boy —del que ya he dado mis impresiones—, pasando por el musical Bit.Trip Runner, un espectacular shooter clásico como lo es Jamestown y dos juegos que no tienen tanto renombre o seguidores, pero que ciertamente han de tener dos o tres cosas por ofrecer: Shank y NightSky HD. Y si pagamos más del promedio —que en este momento ronda los $5 dólares—, obtendremos además Gratuitous Space Battles y nada más y nada menos que Cave Story+! Y como es sana costumbre, todo esto al precio que nosotros deseemos, de un paquete que cuesta casi $100 dólares normalmente.
Además, por supuesto de tener los juegos sin ningún tipo de DRM, con sus respectivas claves para Steam y algunos debuts en sus versiones para Linux —algo que personalmente me maravilla de HIB, siempre con sus altos estándares de calidad— y apoyando a organizaciones sin fines de lucro, aunque esta vez no a EFF, sino a Cruz Roja —con la cual no simpatizo mucho—.
He de comentarles que sólo Super Meat Boy y Cave Story son juegos que conocía. De los otros me puse a investigar un poco y por mucho Jamestown es el que más me ha gustado, Bit.Trip Runner lo conocía, pero nunca lo he tocado, Shank parece divertido.. por un corto periodo de tiempo y NightSky HD fue creado por el desarrollador de Knytt Stories (que tampoco he jugado, pero he escuchado cosas buenas).
Es un magnífico regalo de navidad tanto para gamers y para no tan gamers y el bundle estará disponible todavía dos semanas más, aunque la recomendación es comprarlo lo más pronto posible, porque el precio parece irse incrementando.
P.S. Super Meat Boy, comentado Team Meat celebra el primer aniversario de SMB hablando de un speed run.
Enlaza este post por el permalink o el microlink.
Indie Royale: The Xmas Bundle
Listos para el siguiente paquete de juegos de Indie Royale? Esta vez con la versión navideña, presentan cuatro juegos que se ven bastante interesantes, a un precio rondando generalmente los $4 dólares.
Variado, como es cosumbre, tenemos un juego point & click, un puzzle, un shooter de primera persona con dinosaurios y finalmente, un simulador en los títulos de The Blackwell Trilogy, Eets, Dino D-Day y The Oil Blue, respectivamente. Personalmente no disfruto los point & click; Eets se ve interesante, pero gráficamente no me termina de convencer; Dino D-Day es el que podría sonar como el más interesante —aunque hay muchos comentarios que dicen no ser tan bueno— y The Oil Blue presenta un simulador con mucho potencial.
Tal vez soy exigente, pero aún espero de Indie Royale un juego que verdaderamente me emocione, como lo hizo Super Meat Boy, Revenge of the Titans, Blocks That Matter, Bastion o The Binding of Isaac. Parecería pedir mucho, pero para realmente competir con los Humble Indie Bundles necesitan mucha más calidad.
Como sea, es bueno tener una cartera de juegos más amplia en Steam a un precio más que justo, pero yo sigo esperando ese juego indie que de verdad me emocione.
Enlaza este post por el permalink o el microlink.
Tras 29 Años De Sequía, Tigres Campeón
El 11 de diciembre pasará a la lista de fechas gloriosas en la historia regia. Tigres no perdonó la oportunidad dorada y rugió desde la cima para coronarse nuevamente como rey del futbol mexicano.
El grito de Campeón contenido durante 29 años salió jubiloso de las gargantas felinas, sellando el mejor torneo del equipo en este siglo, ante la locura de La Sultana de Norte, que no dormirá esta noche por la conquista del plantel.
Un segundo tiempo agobiante de los felinos borró a un Santos entregado pero sin idea, para golear 3-1 en la Vuelta, 4-1 global, y cerrar la misión que inició con éxito el jueves en el Territorio Santos Modelo.
En una final norteña, los Tigres de la UANL rompen una larguísima racha de casi tres décadas desde su último campeonato y terminan por demostrar su verdadero potencial, pues son de los equipos más importantes de México en cuanto a inversión.
En frente tuvieron a los Santos, un equipo que ha llegado a finales, pero no las ha concretado en títulos, incluso en algunos que lo tuvo en la bolsa. Tanto en el juego de ida como en el de vuelta, parecen seguir sufriendo de esta mala fortuna, por dos expulsiones clave que los pusieron en situaciones muy difíciles. Y sin embargo pelearon y cayeron con la frente en alto.
Felicidades Tigres!
P.S. Día de pesadilla para los rayados Pierden en penales en su debut del Mundial de Clubes y su peor enemigo son campeones. Todo en menos de 24 horas.
Enlaza este post por el permalink o el microlink.
Derek Redmond En Los Juegos Olímpicos
La mayoría de nosotros trabajamos para pequeños objetivos incrementales que son parte de uno más grande. Vamos a la escuela para aprender, estudiamos para pasar un examen y obtener un diploma para pasar al siguiente grado y obtener un título. Luego trabajamos para cumplir una meta tras otra.
Algunos entrenan años enteros para un momento especial, una situación irrepetible y posiblemente única. Para los atletas, este momento son los Juegos Olímpicos y aunque hay casos en los que participan en más de uno, sólo en uno de estos eventos tendrán una verdadera oportunidad de acariciar la gloria, antes podrían estar muy jóvenes y después, demasiado viejos.
Esto es lo que le pasó a Derek Redmond en los Juegos Olímpicos de 1992, en Barcelona.
Me es imposible imaginarme lo que debió haber pasado por su mente. Tanto esfuerzo, tanto tiempo, tanto sacrificio. Todo se perdió porque el cuerpo no aguantó, uno de esos factores que realmente uno no puede controlar. La vida de Derek se debió haber sentido terminada en ese momento.
Y sin embargo, él fue a competir. Perder no tiene nada de malo, no hacer la lucha sí lo es. Derek tenía que terminar la carrera, pero ni su cuerpo ni su mente le daban para más. Cuando esos momentos llegan, siempre estarán quienes más nos quieren, listos para ayudarnos a terminar lo que empezamos.
Me pareció una muy bonita metáfora real, una muestra de humanidad y de lo verdaderamente importante: nunca rendirse. Siempre habrá más retos adelante.
(Perpetrado de reddit)
Enlaza este post por el permalink o el microlink.
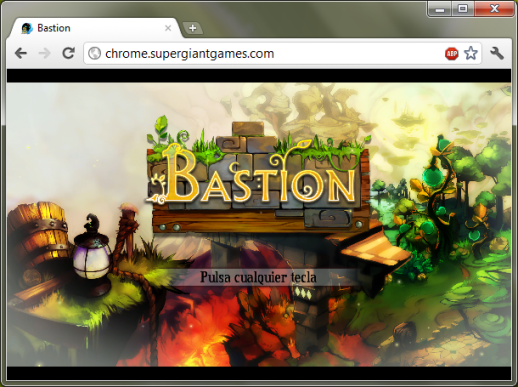
Bastion En Chrome
Lo primero que supe de Bastion fue por una de las brillantes parodias de Dorkly, pocos días después el equipo de Super Giant Games hizo un IAMA en reddit y poco tuvieron que hacer para venderme el juego, que de su precio original de $15 dólares, estaba sólo a $5. El mes pasado me lo pasé disfrutando este juego y tengo muchas cosas qué decir en un eventual review.
Hace unos minutos, en twitter anuncian que el demo de Bastion está disponible en la Chrome Web Store, para jugar directamente desde el navegador. Indagando un poco, esta magia negra es lograda gracias al Native Client, que permite correr código compilado en el navegador, ampliando las posibilidades de la web y la compatibilidad entre plataformas.
Si es que Native Client está a la altura de las expectativas, entonces debería correr en Linux y tras el fracaso de hacerlo correr en mi PC, fue la primer prueba.. que no pasó, al parecer por no tener los drivers instalados. Así que tuve que correr Windows 7 y tras un par de accesos a cuenta y algunos minutos de una descarga de 40 MB, ya tenía el demo de Bastion corriendo en mi navegador.
Al menos en mi experiencia, Bastion corre, pero no en óptimas condiciones, pues se nota lag y se congela por un par de fracciones de segundo. Es jugable, pero no tiene nada que ver con la versión real. Además —aunque lo acepto, una cuestión muy personal— el lenguaje del juego es forzosamente español, pues al instalar Chrome, detecta que tengo mi sistema operativo en tal lenguaje y no da la opción de cambiarlo —como en Firefox—. Hay opciones de lenguajes preferidos, con los que no experimenté, pero me parece una aberración —“the kid” no es “el chico”, es “Kid”— y algo que finalmente nos benefició mucho a quienes no siempre tuvimos estas opciones —aprendimos inglés, vaya—.
Volviendo a Bastion, este juego es uno que deben disfrutar lo antes posible. Por experiencia propia, yo sugeriría lo adquirieran por Steam en alguna promoción —ya viene la de Navidad— por la simple razón de que corre mejor. La versión de Chrome requiere cuenta de Google y veo difícil que baje de precio. Creo que el siguiente paso es la interoperabilidad entre plataformas, pues si ya he adquirido un juego, sería injusto pagar otra vez para poder disfrutarlo en mi navegador.
Punto y a parte, pero la tecnología de Native Client me ha dejado sorprendido, así como la conexión a escritorios remotos (aunque no lo pude hacer funcionar entre plataformas). Vienen tiempos muy interesantes para la web.
Enlaza este post por el permalink o el microlink.
Culmination
Históricamente ha sido difícil realizar juegos de ninjas. Es pura conjetura, pero supongo que es debido a la dificultad de las mecánicas: rápido movimiento, pegarse a paredes, espadas y armas de corto alcance.
Así rápido, recuerdo N+ y por supuesto Super Meat Boy, aunque destacan por su incapacidad de atacar.
Es por esto que Culmination es una verdadera experiencia y si tomamos en cuenta que es un juego flash, el mérito es doble.
Flechas direccionales para movernos, arriba para saltar y WASD para atacar. En un inicio sólo podremos atacar con A, pero a medida que vayamos golpeando enemigos y estos no nos toquen demasiado, se abrirá una nueva habilidad en la tecla S, luego D y al último W, siendo esta la más poderosa, por supuesto.
El trabajo de arte de Culimnation es fantástico, destacando un elemento tan importante en este tipo de juegos: la animación. Esto, junto con una brillante ejecución de mecánicas dignas de un ninja, nos hacen sentir que verdaderamente somos uno. El efecto termina por encajar cuando utilizamos la última habilidad por primera vez.
Como puntos negativos, es un poco corto, que tiene de ventaja reducir lo repetitivo que podría llegar a ser. Esto está un poco compensando con la batalla final, pues requiere bastantes intentos, sobre todo en la dificultad mayor.
Concluyendo, para ser un juego en flash, la experiencia de ser un ninja es muy satisfactoria.
Enlaza este post por el permalink o el microlink.
Trailer De Pid
Una de las sorpresas que vendrán el próximo año en la escena indie es definitivamente Pid. Hasta hace diez minutos no sabía nada de este juego, pero con sólo ver su trailer, entenderán el motivo de esta aseveración.
Disfruten de posiblemente los dos minutos y medio más geniales que verán hoy.
Quisiera destacar una parte favorita de este video, pero no se puede. No creo que sea posible lograr una mayor perfección, pues las gráficas es un raro punto entre realismo y caricatura, lo que parece darle una genial personalidad. La música definitivamente es una muy sabia elección, muy consistente y congruente con lo que estamos viendo. Incluso los pequeños detalles como la tipografía han sido muy bien elegidos. Y qué decir de los tiempos? Primero, una breve muestra del juego, luego la introducción al estudio, seguido de un poco de las mecánicas del juego y cuando ya es suficiente, no llevamos ni un minuto y falta aún lo mejor: modo cooperativo.
Esta fusión de Portal con Mario Bros y con gráficas dignas de Pixar me tiene apantallado. Tuve que entrar al sitio de Might and Delight para conocer a los cerebros detrás de este juego y es un equipo relativamente grande —para ser indie, por supuesto— de 11 personas, trabajando en Suecia. Quién hubiera pensado que este país europeo habría de ser la punta de lanza en juegos independientes?
Yo no puedo esperar al próximo año, espero que el lanzamiento sea pronto. No hay plataformas confirmadas, pero lo más seguro es que su distribución sea digital, por lo que tanto Xbox como Playstation podrían tener su versión (sin descartar a Wii, pero no siendo tan probable, por demasiados problemas) y, por supuesto, Steam.
(Perpetrado de reddit)
Enlaza este post por el permalink o el microlink.